图文(wén)排版是个老生常谈的话题,每一位设计师都具(jù)备一定的图文(wén)排版能(néng)力。我们工(gōng)作(zuò)中(zhōng)几乎天天都在排版,对于排版似乎是信手拈来,然而就是这样的信手拈来,却会让不少初中(zhōng)级的设计师忽视掉很(hěn)多(duō)排版的细节,做起设计来也毫无章法。
在这里,我整理(lǐ)了一些在排版中(zhōng)值得注意的细节,和排版的小(xiǎo)技(jì )巧,希望能(néng)够对大家有(yǒu)所帮助。
一、保证文(wén)字的可(kě)读性
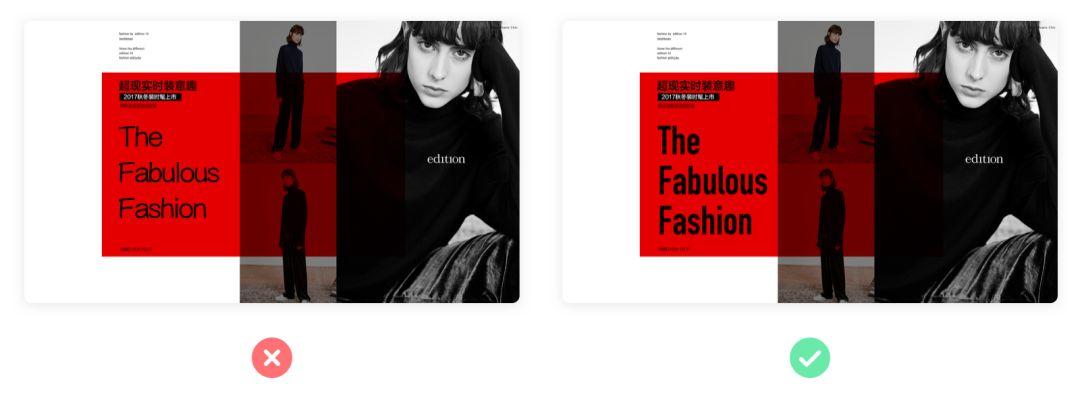
在页(yè)面中(zhōng),文(wén)字是重要的信息来源,所以保证可(kě)读性,是文(wén)字排版中(zhōng)首要考虑的事情。影响文(wén)字可(kě)读性的因素很(hěn)多(duō),但在众多(duō)问题中(zhōng),流畅的阅读排版是保障可(kě)读性的基础。在排版中(zhōng)控制好文(wén)本的長(cháng)度、字距、行距、段落与对齐方式,就能(néng)够有(yǒu)效的提高可(kě)读性。左图中(zhōng),文(wén)字成為(wèi)了画面的装(zhuāng)饰元素,忽视了文(wén)字本身所承载的信息;而在右图中(zhōng),文(wén)字是一种功能(néng),用(yòng)来传递信息。
二、文(wén)字与背景需要清晰區(qū)分(fēn)
循白纸黑字、黑纸白字的原则,在深色的背景上采用(yòng)亮色的字體(tǐ)一般能(néng)保证可(kě)读性。字體(tǐ)过细、背景与文(wén)字对比度不够、文(wén)字透明度过高等问题,都会造成文(wén)字与背景融為(wèi)一體(tǐ)。存在诸如此类的问题都要针对性的去调整。
三、选择风格合适的字體(tǐ)
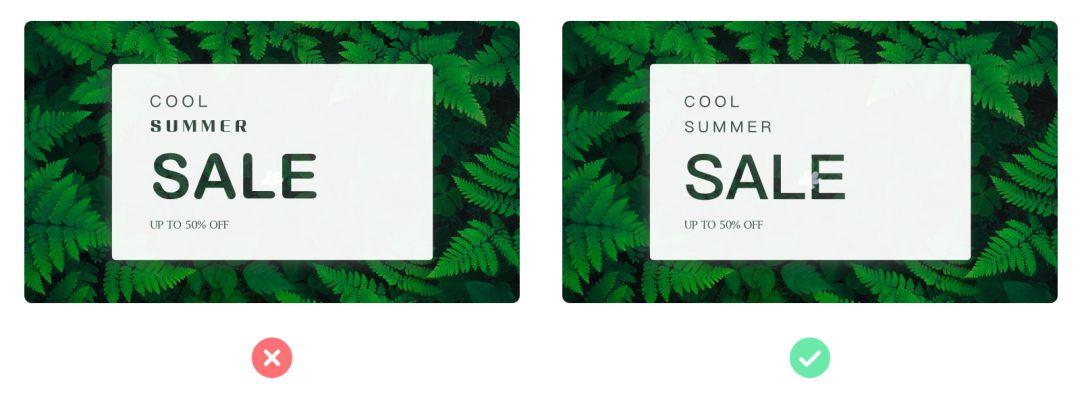
选择与页(yè)面设计风格不搭的字體(tǐ)会带来“违和”的感觉,会改变页(yè)面的气质(zhì),对信息传递产(chǎn)生影响。要根据页(yè)面的风格,去选择与之气质(zhì)契合的字體(tǐ),如粗體(tǐ)厚重、细體(tǐ)高冷。
如右图中(zhōng),有(yǒu)棱角的字體(tǐ)与画面搭配,会有(yǒu)先锋跟潮流的感觉出现。
四、控制字體(tǐ)类型数量
除了选择风格合适的字體(tǐ),也要控制字體(tǐ)类型数量,通常单个页(yè)面内字體(tǐ)类型数量最好不超过3种。因為(wèi)字體(tǐ)种类太多(duō)会让页(yè)面风格极其难统一,也容易出现上文(wén)所说的字體(tǐ)与页(yè)面风格不搭。虽说字體(tǐ)类型数量没有(yǒu)非要控制在3种以内,但太多(duō)的字體(tǐ)类型可(kě)控性很(hěn)差也容易造成视觉干扰。
五、统一的对齐方式
统一的对齐会让文(wén)字排版井然有(yǒu)序,阅读起来会非常流畅。多(duō)种对齐方式,会使页(yè)面混乱不堪。除了文(wén)本之间要保持统一的对齐方式之外,正文(wén)要尽量保持两端对齐,这会关系到页(yè)面是否整洁。
六、控制行间距
行间距是行与行的间距,行间距通常伴随着字體(tǐ)大小(xiǎo)而的变化,默认行间距会稍大于字體(tǐ)的大小(xiǎo),通常的这样看起来会比较的拥挤。正文(wén)中(zhōng),将行高设置成字号的1.6~1.8倍,将会是比较舒服的,如果版面紧张,可(kě)以适当设成1.2~1.5倍。
七、控制字间距
新(xīn)手排版时,有(yǒu)时候会因為(wèi)文(wén)本内容过長(cháng),而版式又(yòu)受限,会选择去压缩字符间距的方式来达到控制文(wén)本長(cháng)度的目的。其实这是一个容易被忽略的错误,因為(wèi)字间距过于拥挤会降低文(wén)字的可(kě)读性。
八、控制行長(cháng)与字数
单行文(wén)字如果包含的字数太多(duō),文(wén)本内容将会很(hěn)难阅读。原因在于,一是单行太長(cháng)会导致阅读时难以换行,二是单行字数太多(duō)容易造成阅读疲劳。所以,合理(lǐ)的行長(cháng)与字数会使用(yòng)户在行间跳转时比较轻松,反之则会使阅读成為(wèi)一种负担。
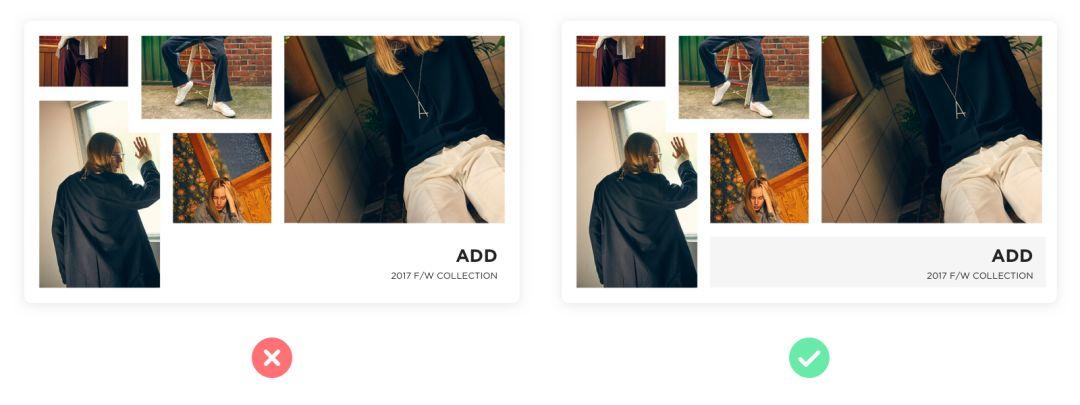
九、图文(wén)排版的亲密性
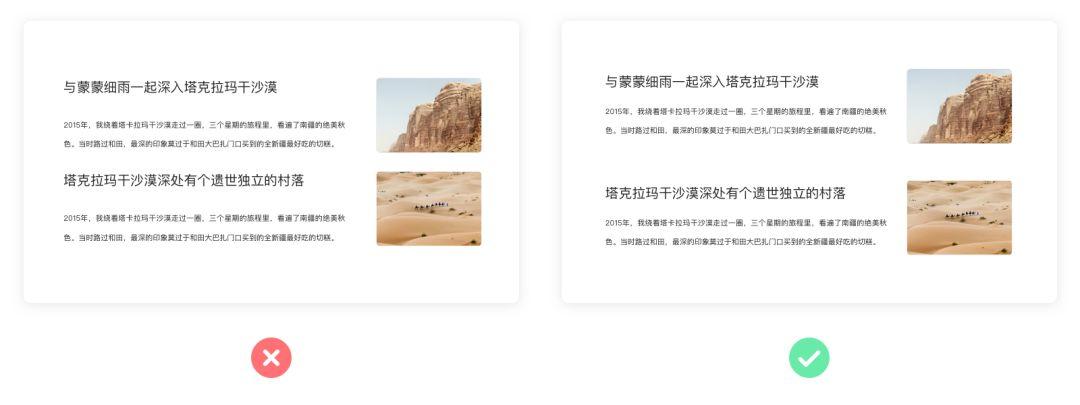
亲密性在排版中(zhōng)的理(lǐ)解,通俗的来讲就是我和你近,我们的关系就密切。图文(wén)排版中(zhōng)的间隔大小(xiǎo),是影响亲密性的主要因素。左图中(zhōng)高度一致的间隔,会让人产(chǎn)生困惑,对各个标题、正文(wén)与图片的关系傻傻分(fēn)不清楚,严重影响用(yòng)户阅读體(tǐ)验。
在右图中(zhōng),我们根据亲密性原则,通过间距把相关的标题正文(wén)图片分(fēn)成了一组,这样画面中(zhōng)各元素之间的关系一目了然。
十、留白
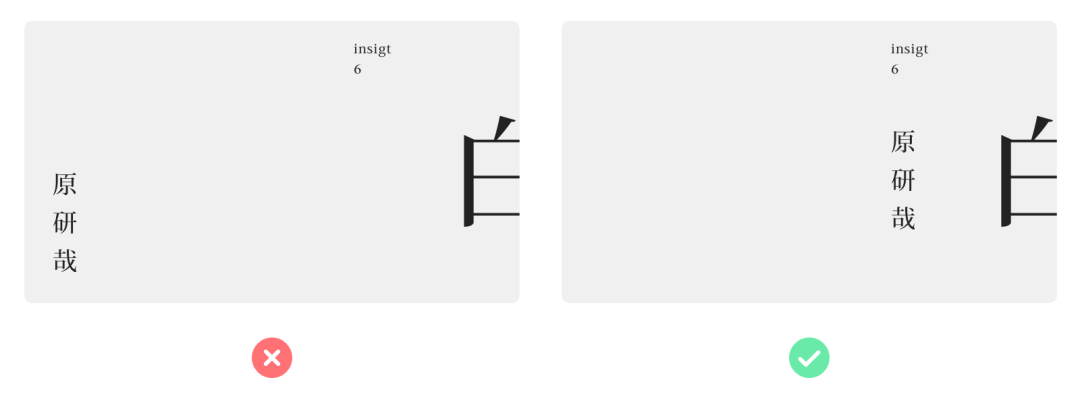
通常设计的首要任務(wù)就是制造视觉焦点,吸引用(yòng)户的注意力。而留白能(néng)够让用(yòng)户尽快的寻找到所需要的信息,提高用(yòng)户體(tǐ)验。但随意的空白并不是留白,留白时应该注意元素之间的连续性。
如左图,虽留出了大量的空白,但是元素之间没有(yǒu)太多(duō)的连续性,造成了主次不分(fēn),反而分(fēn)散用(yòng)户注意力。而右图中(zhōng),通过对齐和调整间距,使页(yè)面有(yǒu)了视觉焦点,同样是留白,就会显得更加协调。
十一、点缀元素的使用(yòng)
有(yǒu)时候当我们感觉到画面空旷时,就会习惯性的添加漂浮物(wù)或相关元素来填充画面空白。这是很(hěn)常见的方法,但这个方法容易导致画面杂乱、失去视觉的焦点。
漂浮物(wù)的使用(yòng),有(yǒu)两点需要遵循:
一是尽量的克制,要谨记添加的漂浮物(wù)只是為(wèi)画面服務(wù),不要过多(duō)的喧宾夺主;
二是选用(yòng)的漂浮物(wù)要与画面有(yǒu)所关联,一切的设计都要有(yǒu)合理(lǐ)的来源。
十二、几何填充
除了添加漂浮物(wù),我们还可(kě)以选择用(yòng)点、線(xiàn)或者色块等几何形状,去填充影响版面平衡的空白。当我们排版时,画面出现了一块比较突兀的空白,在我们暂时没有(yǒu)办(bàn)法通过变换版式的方法解决问题时,可(kě)以考虑选用(yòng)这个方式去掩盖问题。
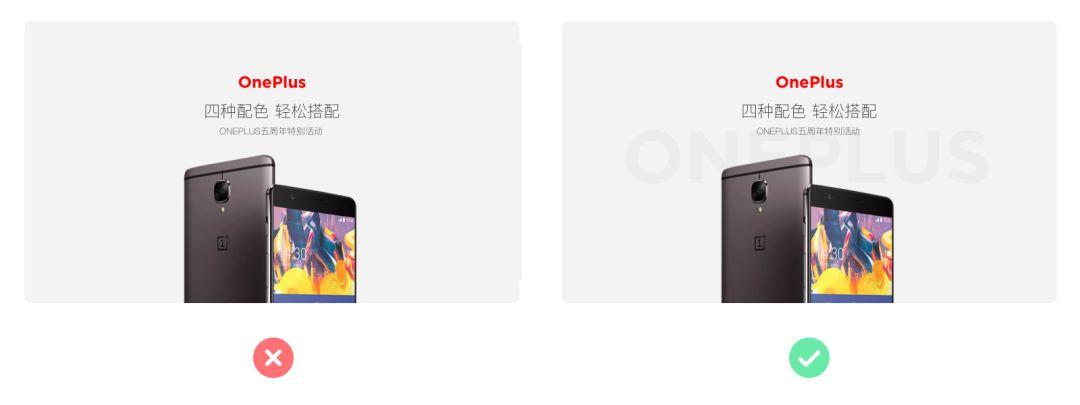
十三、底纹文(wén)字的应用(yòng)
当页(yè)面显得单调,而我们又(yòu)要做一个简洁的设计时,选择添加点缀或者漂浮物(wù)就会显得不合时宜。这时候我们怎么样才能(néng)让画面丰富起来呢(ne),很(hěn)简单,添加底纹文(wén)字。就是在背景上增加相关的英文(wén)单词或文(wén)字,处理(lǐ)的时候需要注意颜色要淡,需要与背景有(yǒu)较好的融合而且要与文(wén)案错开,不然会影响文(wén)字识别性。底纹文(wén)字的应用(yòng),好处在于保持画面简洁的同时又(yòu)能(néng)丰富画面。
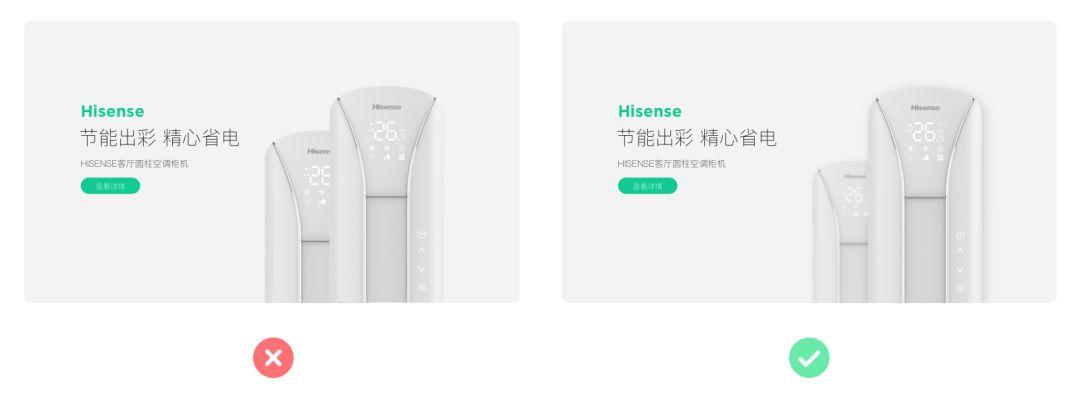
十四、页(yè)面空间感
在平面上营造空间感,不外乎在于近大遠(yuǎn)小(xiǎo)与景深模糊。营造空间感也是為(wèi)了突显主體(tǐ),制造视觉重点,吸引用(yòng)户的注意力。
如左图中(zhōng),两个相同形状大小(xiǎo)的产(chǎn)品直接叠加在一起,是没有(yǒu)空间感可(kě)言的,左字右图的平衡被完全打破了。在右图中(zhōng),我们把置于后面的产(chǎn)品进行调小(xiǎo)跟模糊,让视觉的重点落在前面,而后面的产(chǎn)品就会被潜移默化的当成背景的一部分(fēn),从而形成画面左字右图的内容平衡。
结语
诸如此类还有(yǒu)许多(duō),就不一一提起来说,看似普通常规的图文(wén)排版,其实涵盖的内容是很(hěn)广的。总而言之,处理(lǐ)好每一处微小(xiǎo)的细节,可(kě)以更好的提升设计品质(zhì)。