為(wèi)什么突然会谈到后台产(chǎn)品设计规范这个话题,一切起源于目前的工(gōng)作(zuò)环境。
先做个自我介绍吧:目前的我,是一家互联网企业的后台产(chǎn)品经理(lǐ)。
对于公(gōng)司的产(chǎn)品来讲,主要都是以技(jì )术驱动服務(wù),為(wèi)实现更个性的可(kě)配置化,往往面临很(hěn)多(duō)的复杂逻辑,当然还在参悟之中(zhōng)。但是由于快迭代的原因,导致后台产(chǎn)品,在體(tǐ)验上、视觉上非常的凌乱,且没有(yǒu)统一的體(tǐ)验感,所以才有(yǒu)了本次的想法。
另:本文(wén)会尽量保持精(jīng)简的态度进行呈现。
由于本人比较懒,文(wén)中(zhōng)图片大多(duō)数来自,本人分(fēn)享ppt的截图。内容过多(duō),但保持好耐心,会看到很(hěn)全面的东西。
一、工(gōng)作(zuò)流程
在网上也看了一些文(wén)章,觉得还是从工(gōng)作(zuò)流程开始讲起会比较好,先贴上一张感觉很(hěn)有(yǒu)道理(lǐ)的盗图。
原型图之前,对于产(chǎn)品经理(lǐ)而言,往往还有(yǒu)很(hěn)多(duō)大量的工(gōng)作(zuò)需要处理(lǐ),这里就不做具(jù)體(tǐ)讲解;
图中(zhōng)明确提到“设计规范”,可(kě)见我的出发点,不仅仅是我一个人的疑惑,那么接下来,就开始我们的表演吧。
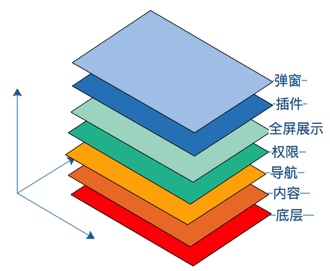
二、网站设计——Z轴内容层级
对于后台产(chǎn)品经理(lǐ)而言,常常面对的是后台网页(yè)产(chǎn)品,所以本文(wén)也会围绕着网页(yè)产(chǎn)品进行谈起。
底层:数据层、逻辑层
内容:各种功能(néng)汇总
导航:将内容进行整理(lǐ)
权限:对用(yòng)户访问数据、导航进行限制
全屏展示:按照产(chǎn)品设计,根据导航,展示对应内容
插件:页(yè)面点击、跳转等交互
弹窗:页(yè)面信息反馈,与用(yòng)户之间的交互
三、页(yè)面尺寸
既然是做产(chǎn)品,自然要清楚自己的产(chǎn)品到底有(yǒu)着什么样的底子。
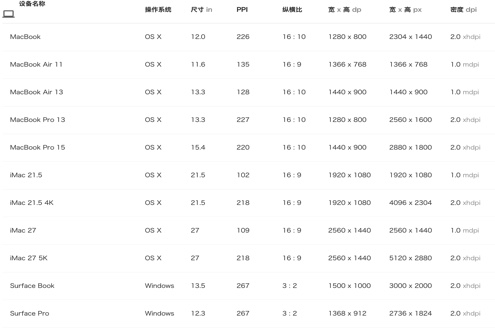
1. 屏幕尺寸
可(kě)参考http://uiiiuiii.com/screen/computer.htm
2. 页(yè)面布局
同一个产(chǎn)品,布局尽量保证统一,具(jù)體(tǐ)布局可(kě)参考:https://zhidao.baidu.com/question/585199825.html
呈一份自己比较喜欢的网页(yè)布局:统一T型网站布局,页(yè)面主要内容,上下型框架,上下间距32px
3. 分(fēn)页(yè)
常见的分(fēn)页(yè)样式:
分(fēn)页(yè)样式一:滚动翻页(yè)
分(fēn)页(yè)样式二:常规分(fēn)页(yè)
分(fēn)页(yè)样式三:常规分(fēn)页(yè),用(yòng)于页(yè)数较小(xiǎo)的场景
四、表单
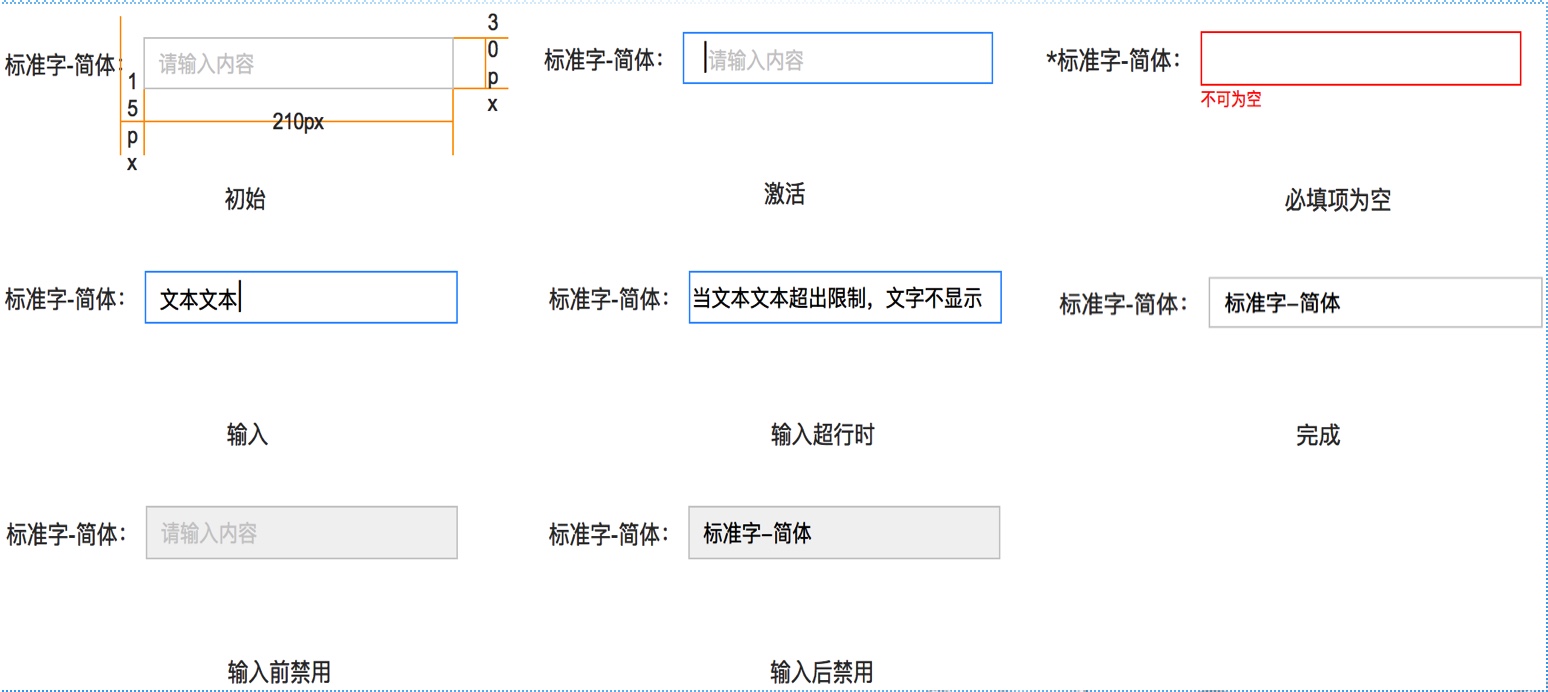
1. 短文(wén)本
用(yòng)于用(yòng)户文(wén)本输入,并以字符串的方式提交到数据库。
2. 短文(wén)本联想
用(yòng)户用(yòng)于文(wén)本输入,在输入过程中(zhōng)会联想匹配文(wén)本选项,并以字符串的方式提交到数据库。
3. 选择器
用(yòng)户通过选择枚举项,提交到服務(wù)器。后端存储為(wèi)枚举项。
4. 長(cháng)文(wén)本
用(yòng)户用(yòng)于長(cháng)文(wén)本输入,并以文(wén)本的方式提交到数据库。
常见的長(cháng)文(wén)本,还有(yǒu)富文(wén)本、Markdown、JsonEditor。
五、Tab
常见Tab分(fēn)三类,顶部tab、底部Tab、侧边栏Tab,其中(zhōng)侧边栏TaB分(fēn)左侧边栏、右侧边栏
主要考虑各类tab的操作(zuò)路径,页(yè)面风格统一布局等问题
具(jù)體(tǐ)界面UI,根据各产(chǎn)品进行定义
六、字體(tǐ)&颜色
1. 字體(tǐ)
2. 格式
3. 颜色
七、切图样式
八、控件组件
九、弹框样式
1. Toast
用(yòng)户产(chǎn)生操作(zuò),出现toast提示,一般2-3s消失;通过toast中(zhōng)的提示语告知用(yòng)户需要了解的信息。让用(yòng)户的行為(wèi)在使用(yòng)过程中(zhōng)得到反馈和帮助。
2. 使用(yòng)场景
可(kě)提供成功、警告或错误等反馈信息。
顶部居中(zhōng)显示并自动消失,是一种不打断用(yòng)户操作(zuò)的轻量级提示方式。
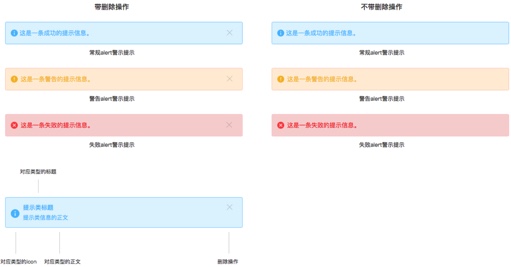
3. alert 警示提示
当用(yòng)户进行某种操作(zuò)时,网站会出现对应的警告信息提示用(yòng)户,该提示信息的状态不会主动消失。
4. 使用(yòng)场景
当某个页(yè)面需要向用(yòng)户显示警告的信息时。
非浮层的静态展现形式,始终展现,不会自动消失,有(yǒu)的组件用(yòng)户可(kě)以点击关闭。
5. dialog对话框
用(yòng)于提示用(yòng)户当前操作(zuò),或是完成某个任務(wù)时需要的一些其他(tā)额外的信息。对话框可(kě)以用(yòng)确定/取消的简单的应答(dá)模式,也可(kě)以是自定义复杂的模式,例如表单的填写。
6. 使用(yòng)场景
用(yòng)户在进行重要操作(zuò)的时,需要进行二次确认。
用(yòng)于重要的反馈提示,让用(yòng)户知道信息提示。
承载少量的表单填写类,减少页(yè)面的跳转。
7. Notification通知提醒框
悬浮出现在网页(yè)右上角,用(yòng)于全局的提醒式通知。常见于服務(wù)器异常、操作(zuò)失败等。
8. 使用(yòng)场景
较為(wèi)复杂的通知内容。
带有(yǒu)交互的通知,给出用(yòng)户下一步的行动点。
系统主动推送。
Notification通知提醒框出现在网页(yè)右上角,一般4-5s消失,也可(kě)以点击叉号进行关闭。
10. tooltip 文(wén)字提示
简单轻量的的文(wén)字提示。
11. 使用(yòng)场景
鼠标移入则立即显示提示,移出则立即消失,不承载复杂文(wén)本和操作(zuò)。
常用(yòng)于解释操作(zuò)按钮的文(wén)字说明。
十、加载样式
1. 菊花(huā)样式
2. 进度条样式
十一、命名(míng)规则
内容到这里就结束了,比较多(duō)比较杂,但是这肯定是最全的一份文(wén)章。