搜索入口的设计需要根据搜索功能(néng)在产(chǎn)品中(zhōng)的位置,不同的应用(yòng)场景所使用(yòng)的搜索入口样式也是不同的,接下来分(fēn)别和大家介绍一下四种搜索入口的常用(yòng)样式。
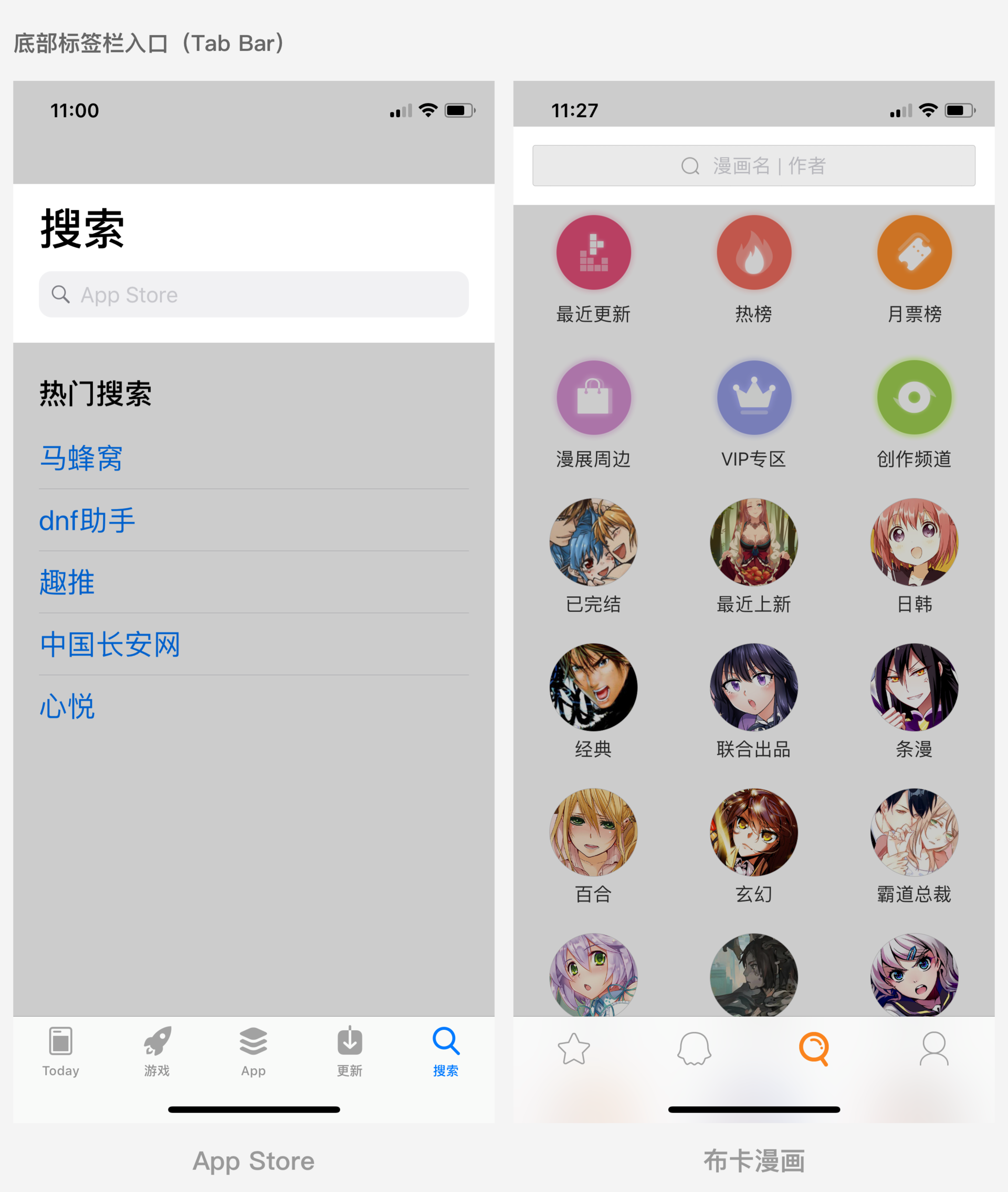
1. 底部标签栏入口(Tab Bar)
把搜索功能(néng)作(zuò)為(wèi)底部标签栏中(zhōng)的一个功能(néng)模块入口,适合将搜索作(zuò)為(wèi)重要流量入口的App,同时也可(kě)以同其他(tā)的Tab Bar入口相结合,如“布卡漫画”就是把搜索和类似发现功能(néng)的入口相结合。但是底部标签栏的搜索入口本身并不带搜索功能(néng),所以通常与搜索框样式相结合使用(yòng)。(例如:App Store、布卡漫画)
2. 搜索框导航入口
常见的展示形式之一,将搜索入口以输入框的形式放置在导航栏中(zhōng)或者导航栏下方,有(yǒu)些应用(yòng)即便界面向上滑动时,搜索栏会吸顶显示,方便用(yòng)户随时操作(zuò)(是否吸顶显示要根据搜索功能(néng)在应用(yòng)中(zhōng)的权重)。
搜索框导航入口除了必须要有(yǒu)的输入框外,还需要一个搜索图标给予用(yòng)户提示。目前很(hěn)多(duō)应用(yòng)也会利用(yòng)搜索框内的區(qū)域进行预设文(wén)案,可(kě)作(zuò)為(wèi)提示用(yòng)户关键词,也可(kě)以作(zuò)為(wèi)运营的入口来展示。(例如:花(huā)瓣、即刻)
3. 搜索图标入口
同样也是常用(yòng)搜索方式,常见形式是将一个放大镜的图标放在导航栏的右侧。相对上面提到的搜索框在视觉引导上略逊一筹,但节省了导航栏的空间,这样导航栏中(zhōng)可(kě)以提供用(yòng)户更多(duō)的功能(néng),适用(yòng)于对搜索权重不高的应用(yòng)中(zhōng)。
当然也有(yǒu)特别的搜索图标方式,例如:自如客,同样是搜索图标的样式由于不同的位置和层级变化,变得更加突出。(例如:自如客、TIM)
4. 隐藏的搜索入口
為(wèi)了让用(yòng)户更多(duō)的使用(yòng)桌面提供的快速入口,初始界面时将搜索功能(néng)隐藏,当进行滑动界面时才会出现搜索功能(néng),例如:iPhone手机解锁后是各个应用(yòng)入口,当向右滑动时,隐藏的搜索入口就会出现。