编者按:CARRIE COUSINS 写了不少各种网站和 UI设计的最佳实践,虽然很(hěn)多(duō) UI元素的设计并不复杂,但是许多(duō)细节都值得注意。今天的文(wén)章帮你梳理(lǐ)了如今流行的网站大型页(yè)脚的设计技(jì )巧和注意事项,还是挺实用(yòng)的。
虽然网页(yè)页(yè)脚的设计在整个页(yè)面设计中(zhōng)并非最引人瞩目的部分(fēn),在需求中(zhōng)的优先级也不高,也不是整个网站设计的核心,但是它依然是整个网站不可(kě)或缺的部分(fēn)。一个好的网站页(yè)脚能(néng)够让用(yòng)户找到有(yǒu)用(yòng)的信息,更好地互动感。想要设计一个功能(néng)完善,美观的网站页(yè)脚,有(yǒu)什么可(kě)供遵循的方法和技(jì )巧呢(ne)?今天的文(wén)章就来给你答(dá)案。
通常,一个包含系统化信息的大型页(yè)脚能(néng)够帮用(yòng)户更好地使用(yòng)一个复杂的大型网站,尤其是像 Amazon。
大型页(yè)脚的设计诀窍在于信息的组织。一旦明确了页(yè)脚需要帮用(yòng)户实现什么目标,接下来的事情就不难了。下面分(fēn)享7个技(jì )巧。
1. 确定一个明确的目标
在為(wèi)网站设计一个大型页(yè)脚的时候,先要明确用(yòng)户在实际状况下如何使用(yòng)它。尽管有(yǒu)许多(duō)网站将页(yè)脚当作(zuò)收纳不知道怎么处理(lǐ)的链接和信息的地方,但是实际上页(yè)脚的功能(néng)并不是垃圾箱。
和网站其他(tā)的部分(fēn)一样,设计优良的页(yè)脚是有(yǒu)着明确的设计目标的:
提供网站地图,以及最受欢迎的页(yè)面/链接
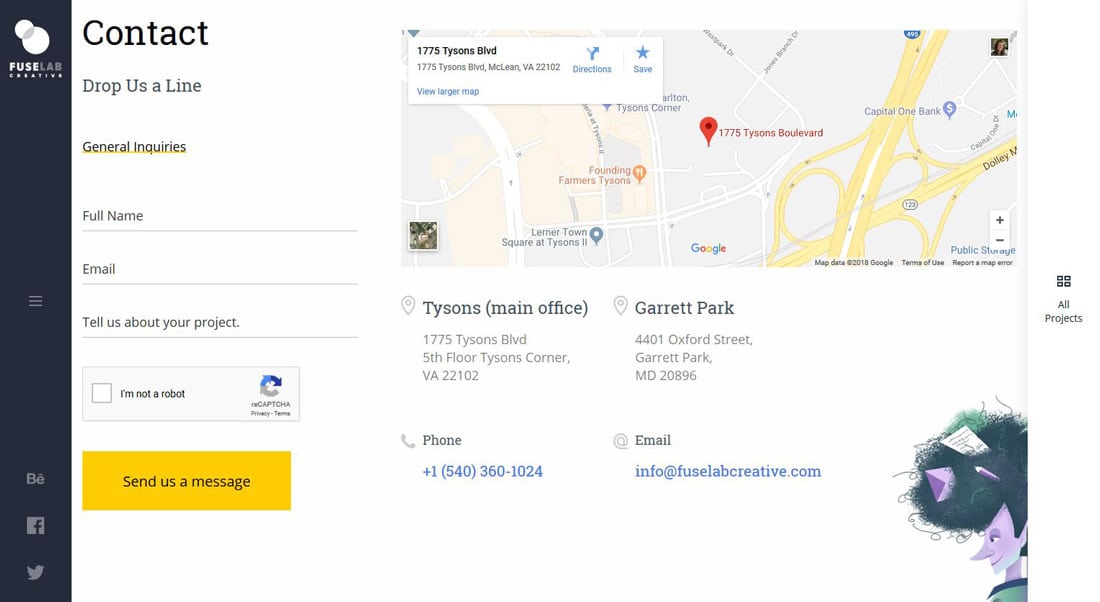
提供联系方式,或者提交订阅的表单
提供社交媒體(tǐ)帐号链接和信息
提供行為(wèi)召唤的功能(néng)
提供公(gōng)司或者店(diàn)铺的实际地址/可(kě)视化地图
网站和团队相关的信息(适合博客类网站)
2. 具(jù)备响应式设计
响应式设计毫无疑问是如今网站应当具(jù)备的基础素质(zhì),而大型的网站页(yè)脚同样也应该具(jù)备良好的响应性,这样才能(néng)确保體(tǐ)验上的一致,并且让用(yòng)户能(néng)够便捷轻松地与之互动。
一个大型的页(yè)脚,在桌面端上展示的时候,信息按列来分(fēn)割排布,看起来是很(hěn)合理(lǐ)的,但在移动端设备上,就显得凌乱而复杂了。尤其是考虑到页(yè)脚需要随着页(yè)面变化而响应,并且要便于交互。
整个页(yè)脚的主要设计目标是包含并组织大量的元素,而这种形式并不一定拘泥于多(duō)栏式布局。
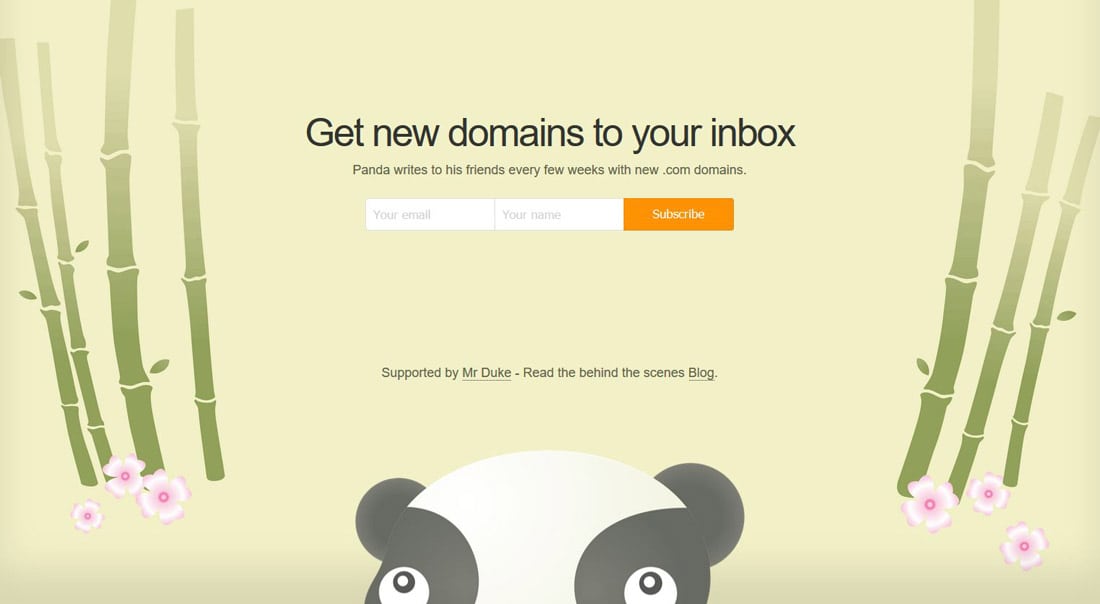
当然,你还可(kě)以采取另外一种方法来进行设计,使用(yòng)超大的页(yè)脚来承载单一元素,让它将特定的功能(néng)发挥到极致。就像上面的 Hustle Panda 这个页(yè)面,整个页(yè)脚几乎扩到屏幕的尺寸,单列式的布局,即使是在移动端上也可(kě)以和桌面端一致的样式来进行响应和展示。(当然,你需要让 CTA元素足够大,并且易于阅读)
3. 包含用(yòng)户期望的信息
绝大多(duō)数的用(yòng)户对于网页(yè)页(yè)脚中(zhōng)所呈现的信息,是有(yǒu)所期待的,将用(yòng)户期望的信息包含在其中(zhōng),可(kě)以让它的可(kě)用(yòng)性更强。
虽然并非所有(yǒu)的元素都需要包含在网页(yè)页(yè)脚当中(zhōng),但是下面所列举出来的元素,应该覆盖了绝大多(duō)数的用(yòng)户需求:
网站地图或者拓展导航
联系信息,地址或者地图
社交媒體(tǐ)链接
電(diàn)子邮件订阅信息
搜索
关于我们
获奖情况或者证明
新(xīn)闻资讯,最近的文(wén)章或者事件列表
还有(yǒu)一些其他(tā)的小(xiǎo)元素或者功能(néng)控件可(kě)以放到其中(zhōng),但是用(yòng)户并非需要全部的元素,他(tā)们所需要的通常是其中(zhōng)的一部分(fēn),绝大多(duō)数是关于网站本身的一些信息。
版权信息
法律信息和隐私条款
专业领域或者所属组织
4. 组织链接
包含大量的、不同的内容的网站,应该考虑将大量的链接按照类别来进行分(fēn)组管理(lǐ),通过有(yǒu)组织的链接,你可(kě)以帮助用(yòng)户找到他(tā)们想要的相关的内容。
对于大型的项目而言,这是一种非常常见的技(jì )术,对于用(yòng)户而言,可(kě)能(néng)会非常有(yǒu)用(yòng)。以 Amazon 為(wèi)代表的这些在線(xiàn)零售巨头对于在页(yè)脚中(zhōng)组织信息就有(yǒu)着丰富的经验。
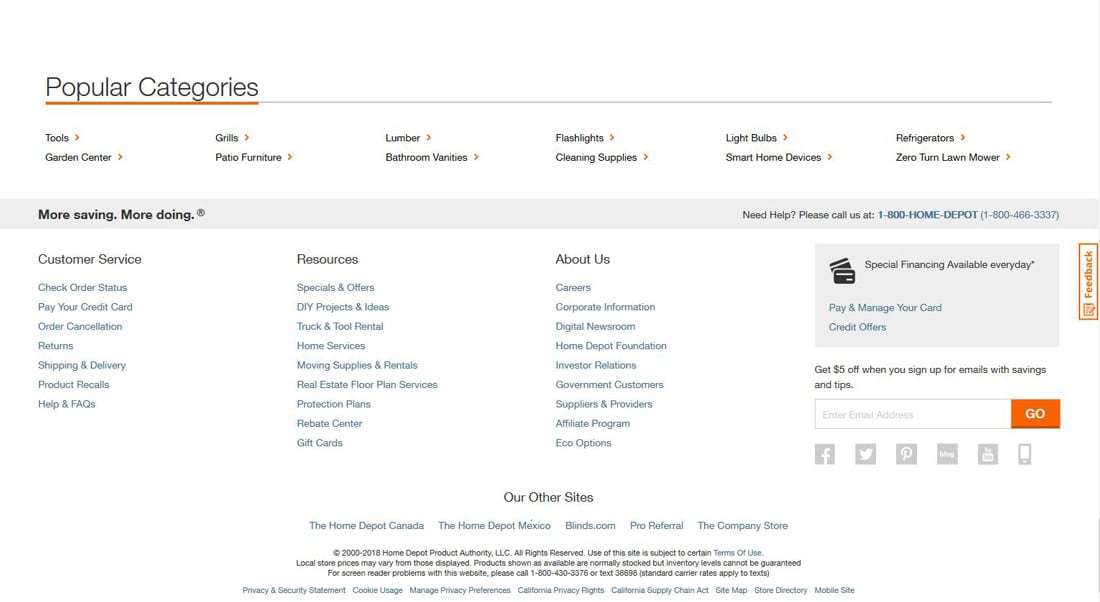
在上面的 The Home Depot 的网页(yè)中(zhōng),页(yè)脚就包含了多(duō)层次的页(yè)脚导航。其中(zhōng)包含了热门的分(fēn)类(如果你没有(yǒu)找到想要的东西可(kě)以试着在这里找找),然后是客户服務(wù)的链接组(如果你需要额外的服務(wù)),以及相关的资源,公(gōng)司的责任和其他(tā)的行為(wèi)召唤元素。最后,页(yè)脚中(zhōng)还包含了其他(tā)相关品牌的链接,版权信息和协议条款。
页(yè)脚是网站功能(néng)的一种补充和完善,尤其是对于大型的网站项目而言,页(yè)脚的信息组织是尤其重要的。
5. 维持品牌的调性
不要事后再考虑页(yè)脚中(zhōng)的微文(wén)案。页(yè)头中(zhōng)的品牌设计和页(yè)脚中(zhōng)的品牌调性是同样重要的。
风格和调性上,页(yè)脚同样是网站的品牌设计中(zhōng)不可(kě)分(fēn)割的一部分(fēn),在视觉上沿用(yòng)网站的配色,在视觉元素和品牌化上,同样不能(néng)失去应有(yǒu)的调性。只有(yǒu)这样,用(yòng)户才不会在浏览页(yè)脚的时候感到迷惑。
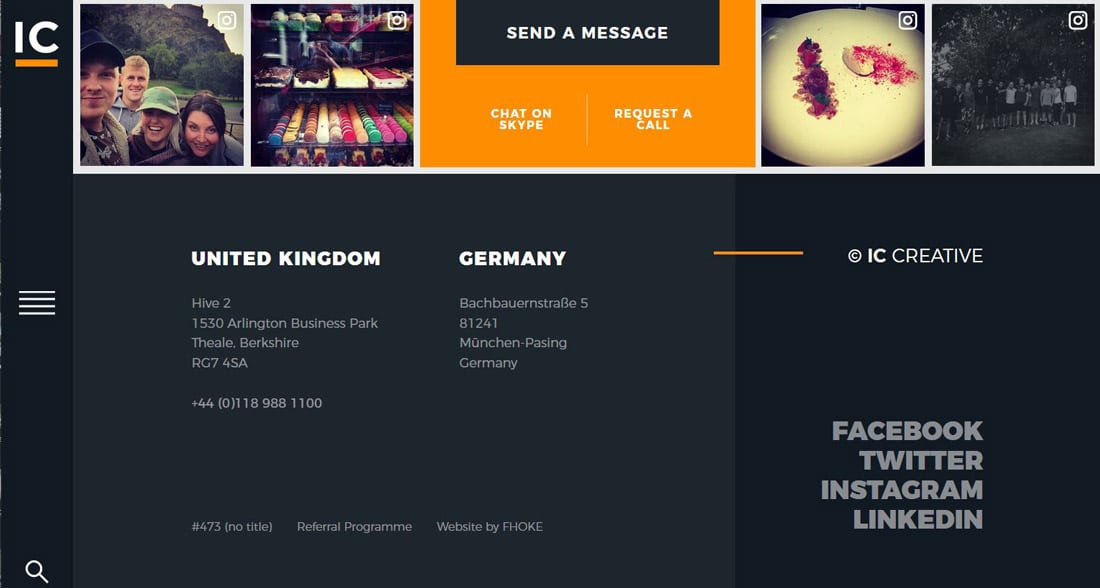
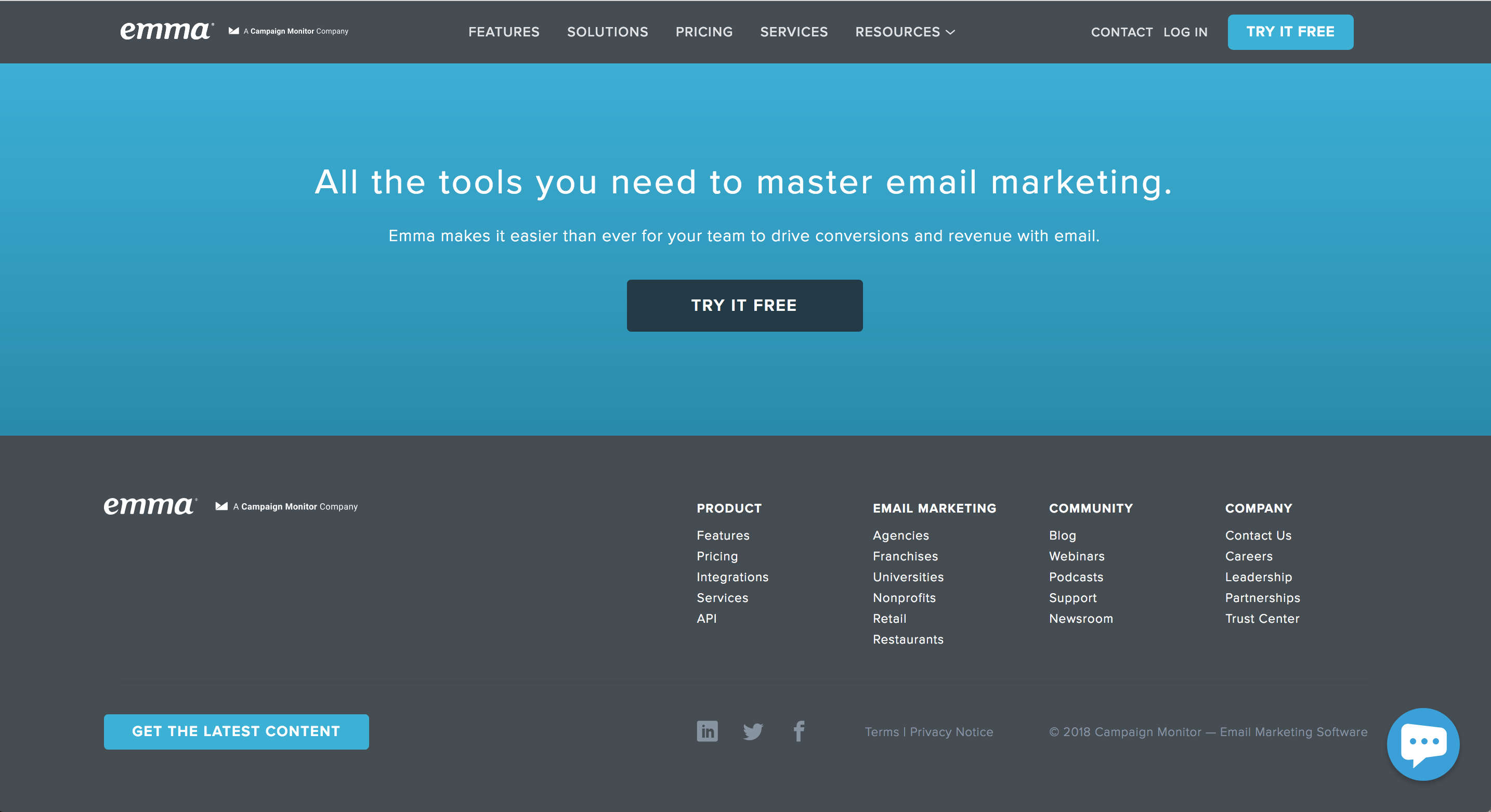
上面是電(diàn)子邮件服務(wù)供应商(shāng) Emma 的网站页(yè)脚设计,其中(zhōng)包含一个明显的行為(wèi)召唤按钮,所搭配的文(wén)案和整个品牌的调性保持一致,仿佛他(tā)们的营销团队在向你问好。页(yè)脚的元素和元素之间留有(yǒu)足够多(duō)的空间,确保整體(tǐ)的舒适感。
6. 足够的留白
紧密的文(wén)本是用(yòng)户浏览和交互的大敌,保持足够的呼吸感,不仅能(néng)够确保视觉上的舒适,而且在功能(néng)上也有(yǒu)保障,用(yòng)户交互也更加方便。
空间排版布局的规则,同样适用(yòng)于页(yè)脚的布局设计,千万不要觉得它只是装(zhuāng)饰性的,并不是「能(néng)看就行」。
如果页(yè)脚的设计可(kě)用(yòng)性差,就不好了。你可(kě)以借助热点图等方式来确定用(yòng)户对于各个模块的点击率和效果,在此基础上来进行优化。
7. 保持对比度
需要保有(yǒu)足够功能(néng)性的页(yè)脚,应当确保它们能(néng)和上方的内容之间构成对比,从而形成视觉上的差异,脱颖而出。页(yè)脚应当是整个设计当中(zhōng)的一部分(fēn),同时也应当具(jù)备足够视觉差异性,便于用(yòng)户理(lǐ)解它的功能(néng)和存在。
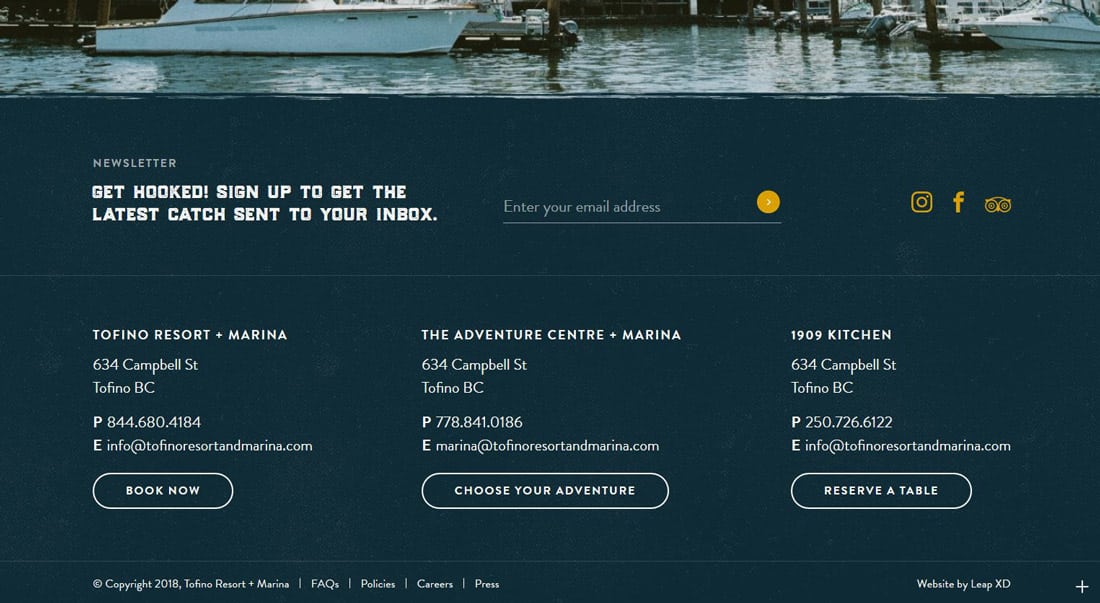
在视觉上建立这种对比,最常用(yòng)的方法是将页(yè)脚至于特定的 UI容器当中(zhōng),比如彩色的區(qū)块或者框当中(zhōng),通过背景色彩和上方的内容进行區(qū)别。许多(duō)以浅色背景的网站,会在页(yè)脚的部位采用(yòng)深色的背景。
这种额外的视觉对比的功能(néng)性是很(hěn)明显的,用(yòng)户会在看到页(yè)脚的时候因為(wèi)差异而注意到并思考其功能(néng),它是足够强大的视觉線(xiàn)索,并且在整个设计中(zhōng)创造出方向感和可(kě)用(yòng)性。
结语
虽然越来越多(duō)的设计师开始设计超大型的页(yè)脚,并且许多(duō)设计都做得相当的惊艳,但是页(yè)脚的设计应当是有(yǒu)限制的,至少那些太長(cháng)、需要翻页(yè)的页(yè)脚就相当的令人讨厌。
虽然页(yè)脚是承载大量信息,用(yòng)来作(zuò)為(wèi)用(yòng)户最后获取信息的地方,但是它也应该具(jù)备一目了然的特点,确保可(kě)用(yòng)性、易用(yòng)性和舒适性。